目录
1、背景
有好几个童鞋跟我反馈,你测试平台在线demo加载好慢啊
慢确实是慢,但这事情不能赖我呀,肯定是腾讯云的锅。
腾讯云8m带宽的服务器,可是我斥巨资购入的呀


这可是价值5040元的服务器啊!(虽然实付只是198😝)

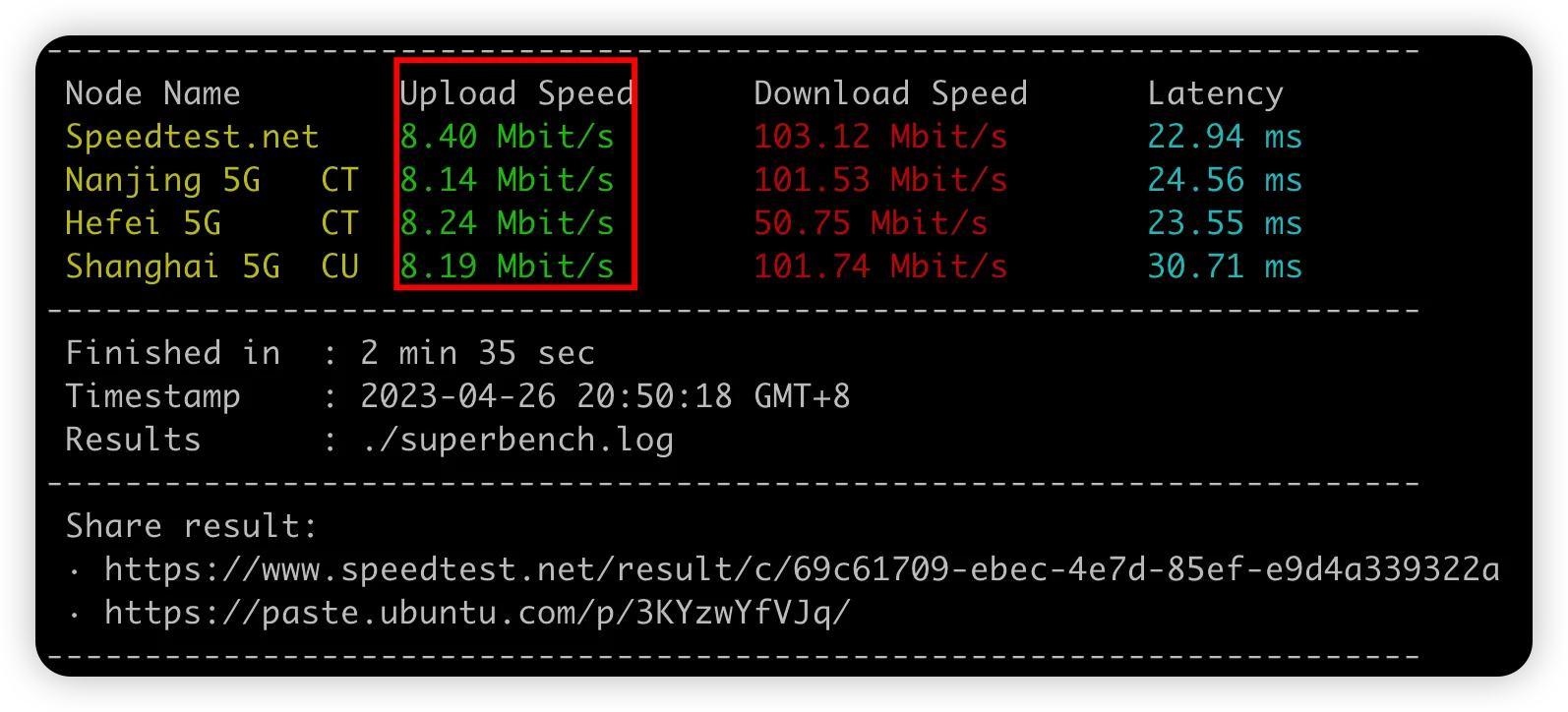
好家伙,续费的时候,加了这个峰值带宽是啥意思?那我现在的带宽是不是8M?我还真测了一下

腾讯云大佬如果看到了,别打我,我不是黑腾讯云,只是想引起你们的注意(万一把我招进去了呢)
算了,算了。这个锅还是我自己来背
2、为什么慢?
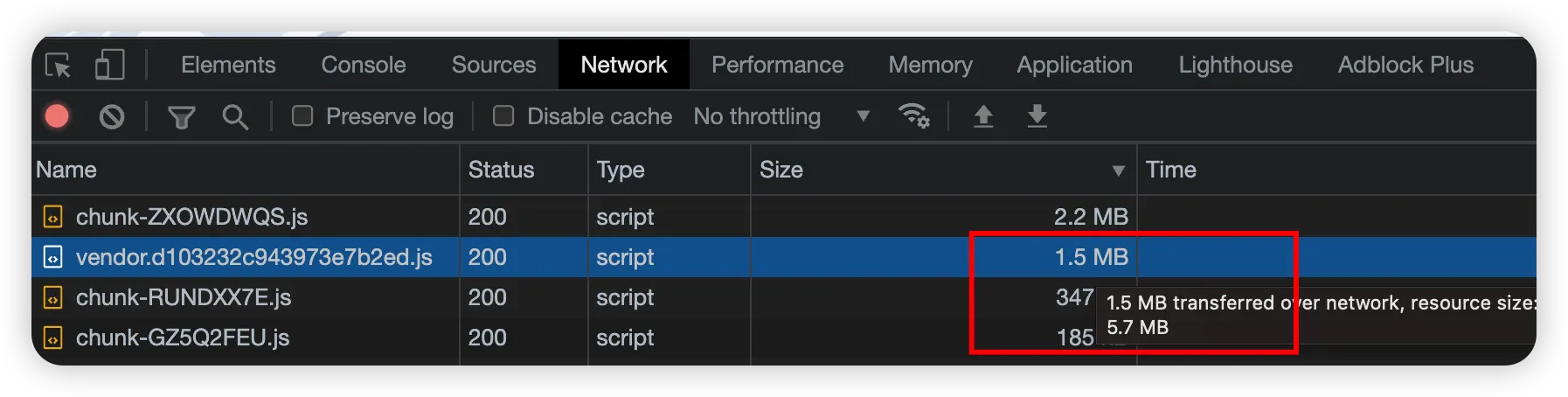
打开Chrome开发者工具,一看(chuck-xxx.js忽略,是我自己安装Chrome插件的js)

vendor.xxxx.js是啥,为啥这么大?
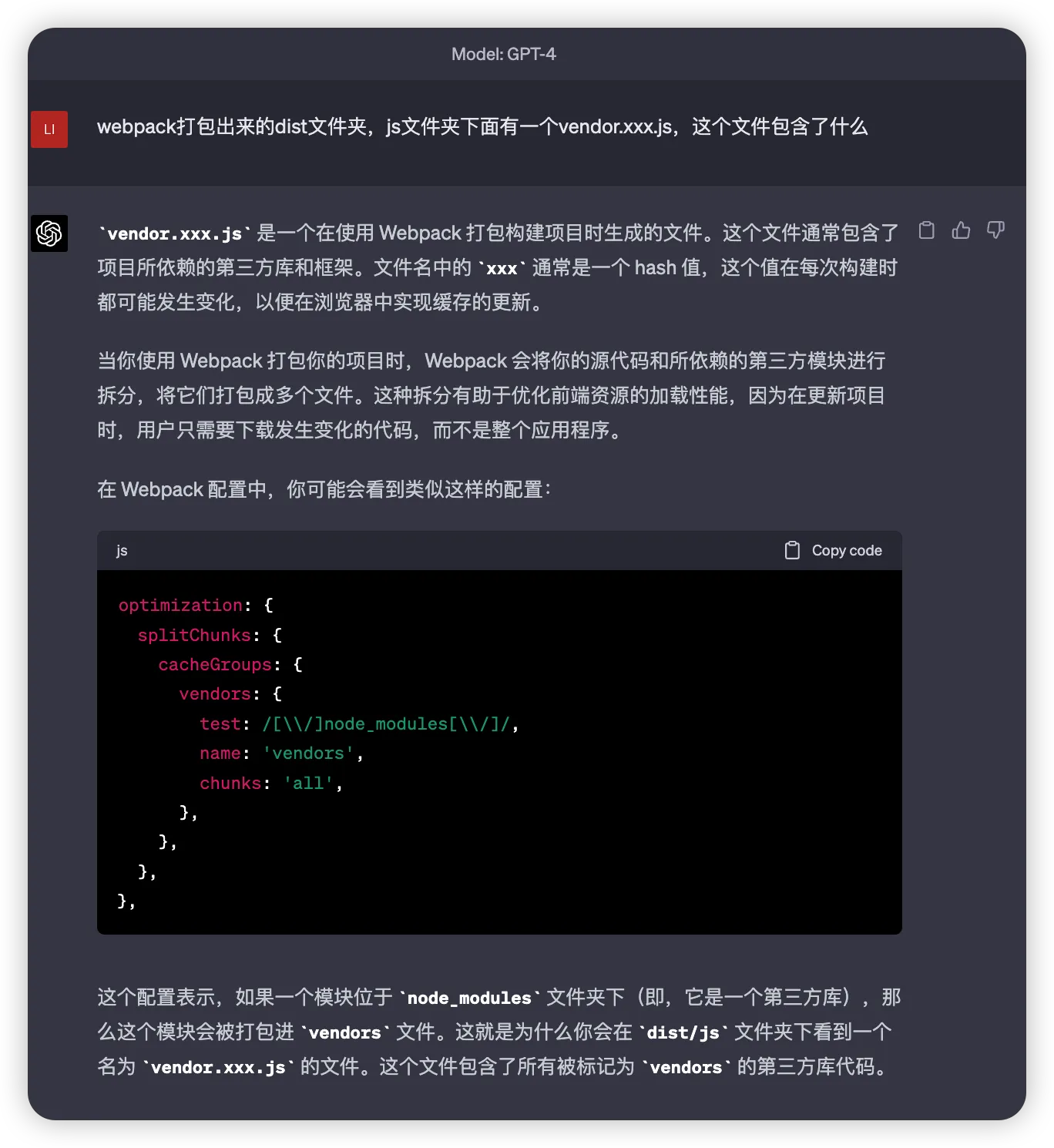
问一下ChatGPT

哦,原来是第三方依赖啊,那到底依赖了啥
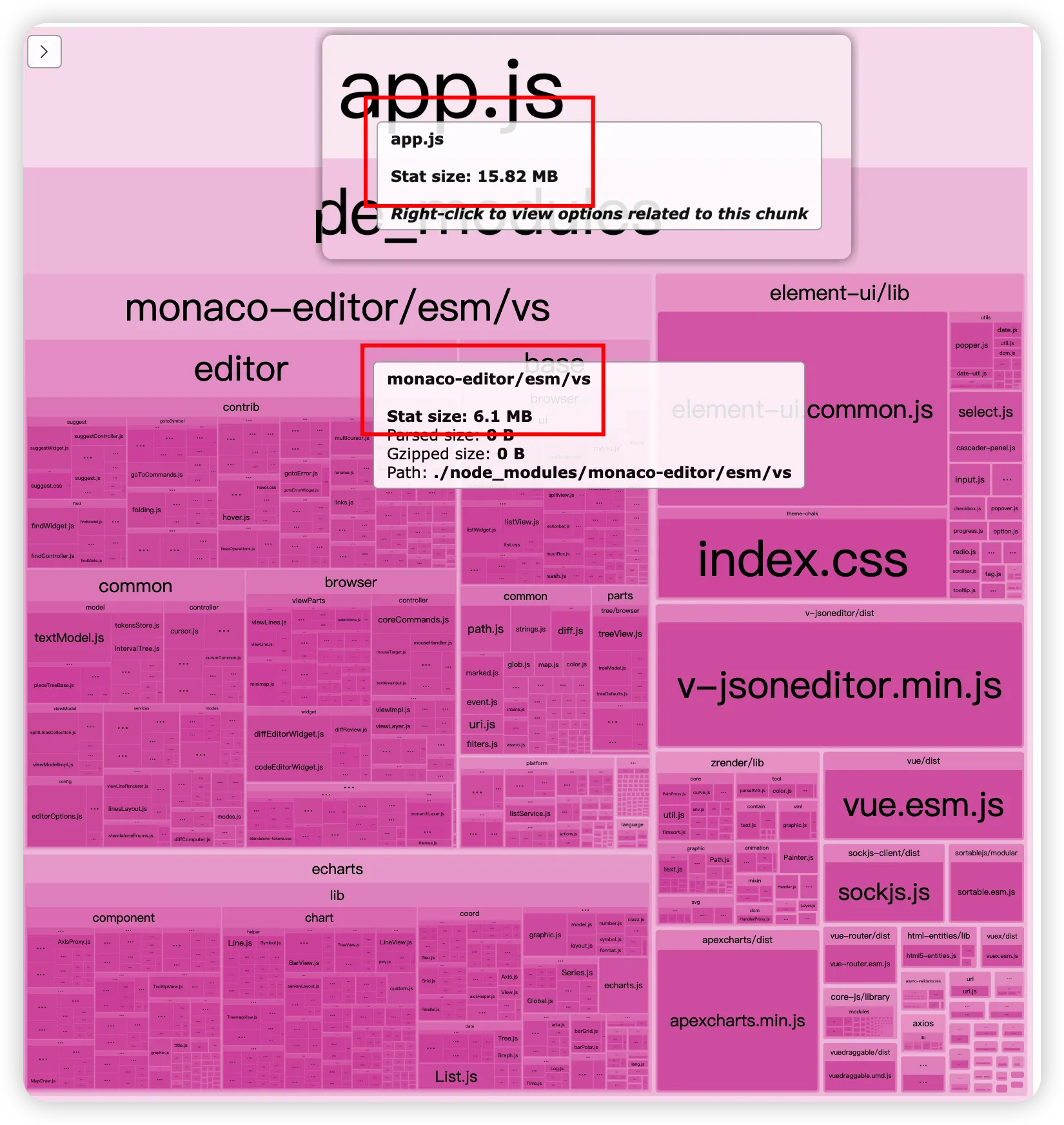
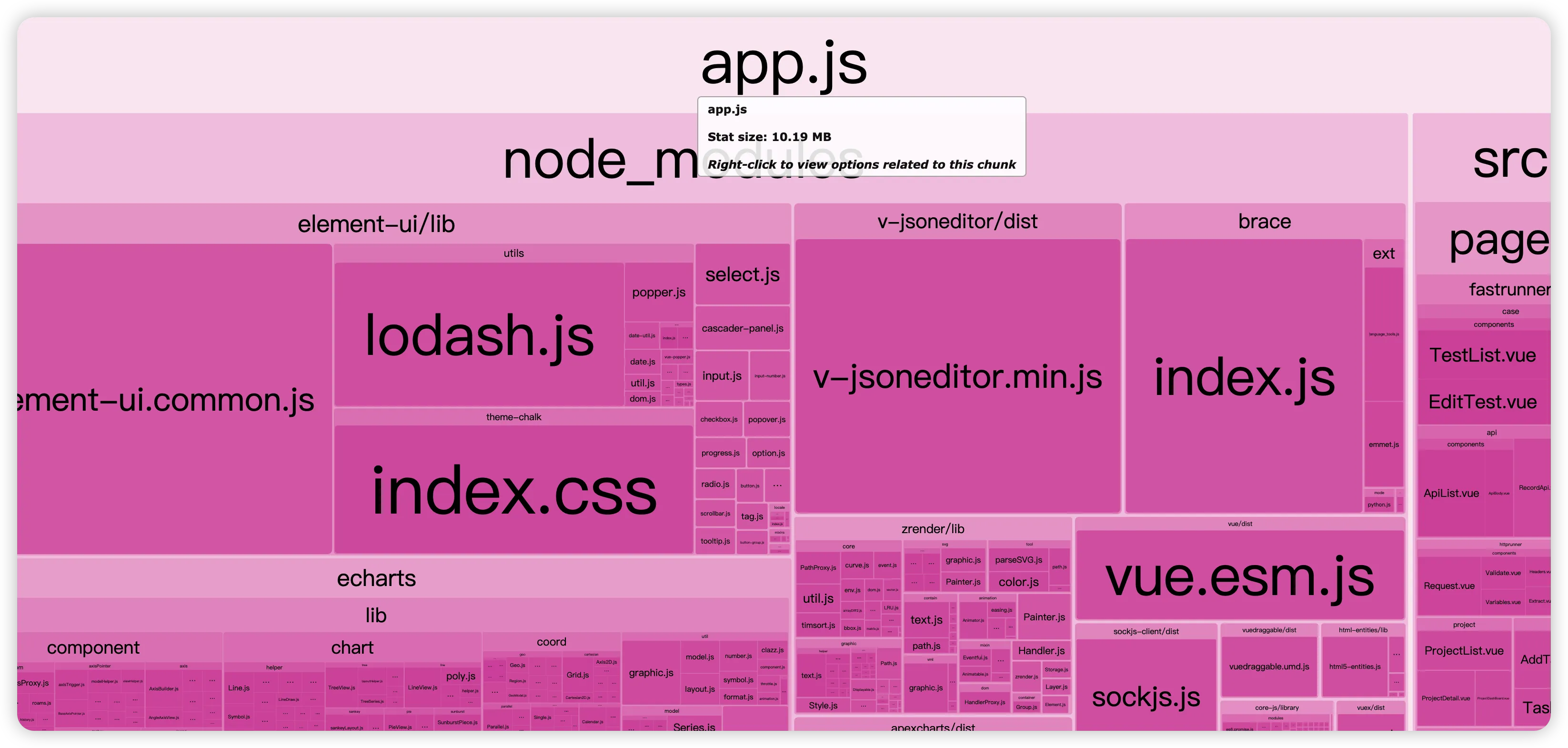
通过webpack-bundle-analyzer分析,可以看到monaco-editor这个模块占大头,超过1/3了!
然而在项目中,只有一个地方用到,这太不合理,要干掉!

3、优化方案
monaco-editor很强,很优秀(你是个好人,但我们不合适)
既然monaco-editor很大,但编辑器还是得有,那用啥来代替呢?
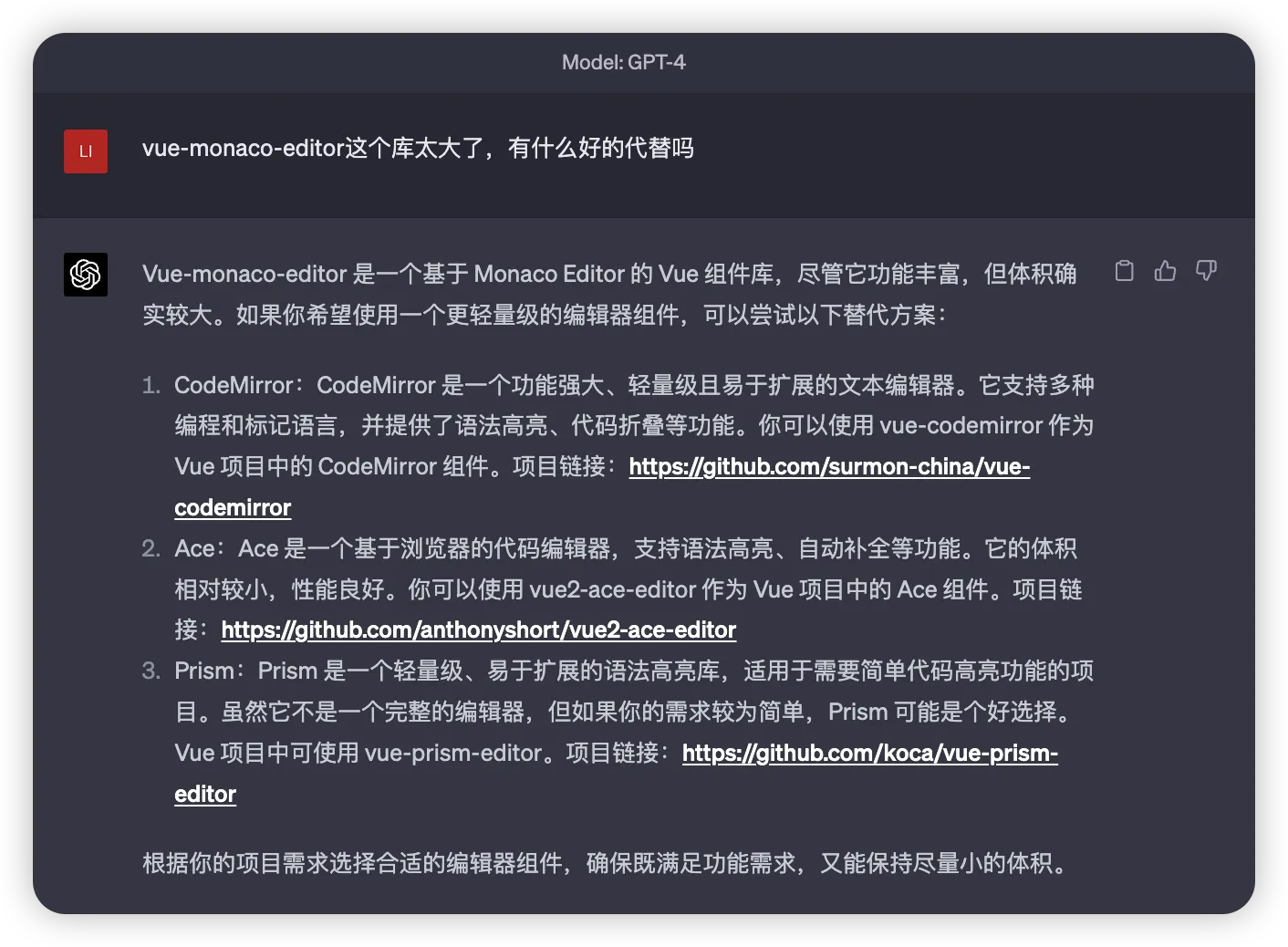
那还是继续问一下ChatGPT

3.1 CodeMirror方案
CodeMirror这个是比较出名的,在虾皮的时候,看前端同学也是用了这个。
那就先用这个是试试。
哦豁,这东西默认安装是vue3版本,然而当前项目是vue2
降低版本到适配vue2的版本
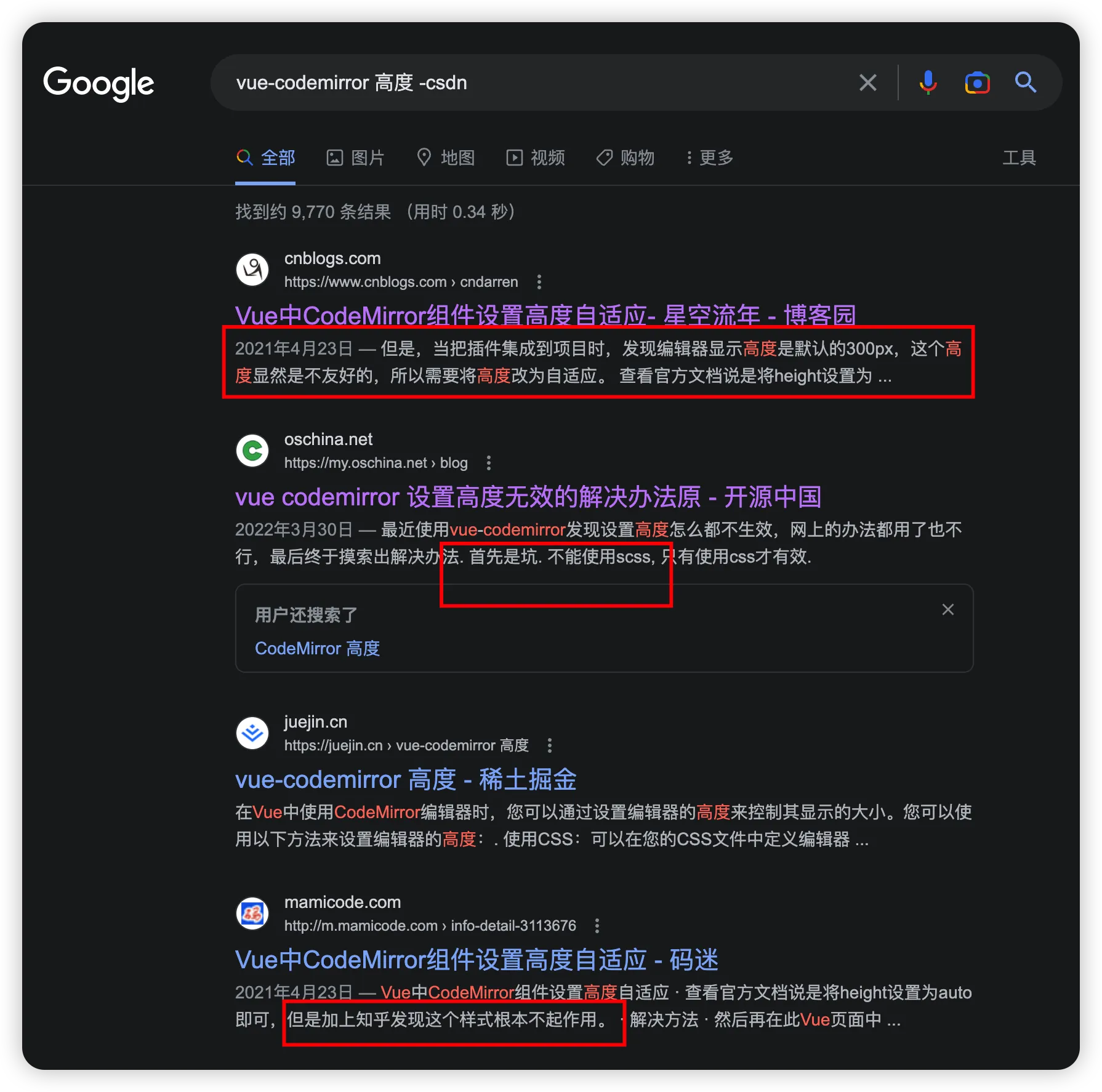
结果问题又来,这玩意默认高度是300px,真的坑,初始化的配置还不能直接设置高度
一顿操作后,菜鸡如我,并没有解决这个问题,暂时放弃

3.2 Ace方案
所幸CodeMirror翻车后,还有plan B,那就Ace,看ChatGPT的回答,应该更加符合这次的需求
那就选它了!
用Ace替换掉Monaco之后
看看webpack-bundle-analyzer,app.js从15.82MB降低到了10.19MB,降低5.63MB
前面看到的Monaco是6.1MB,算下来Ace就是0.47MB,Monaco是Ace的12.98倍(标题有了)!

4、收益
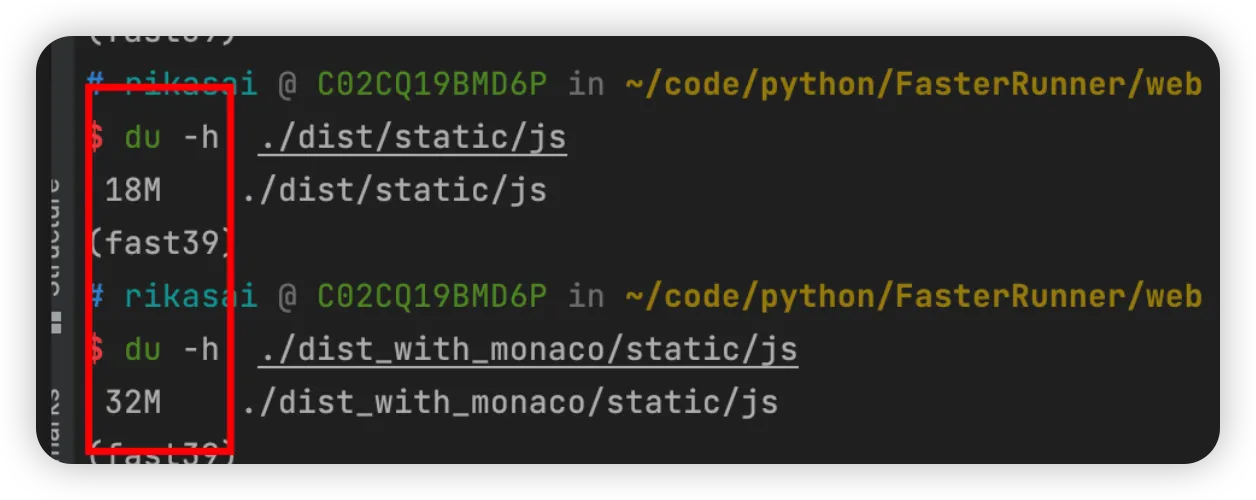
4.1 打包容量
打包整体的容量减少了14M!

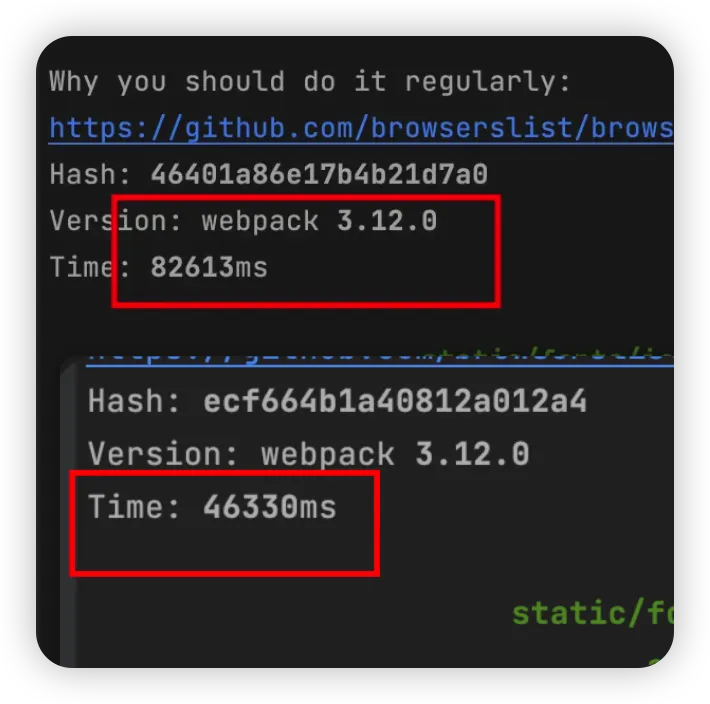
4.2 打包速度
打包时间缩短约36s,相当可观呀!

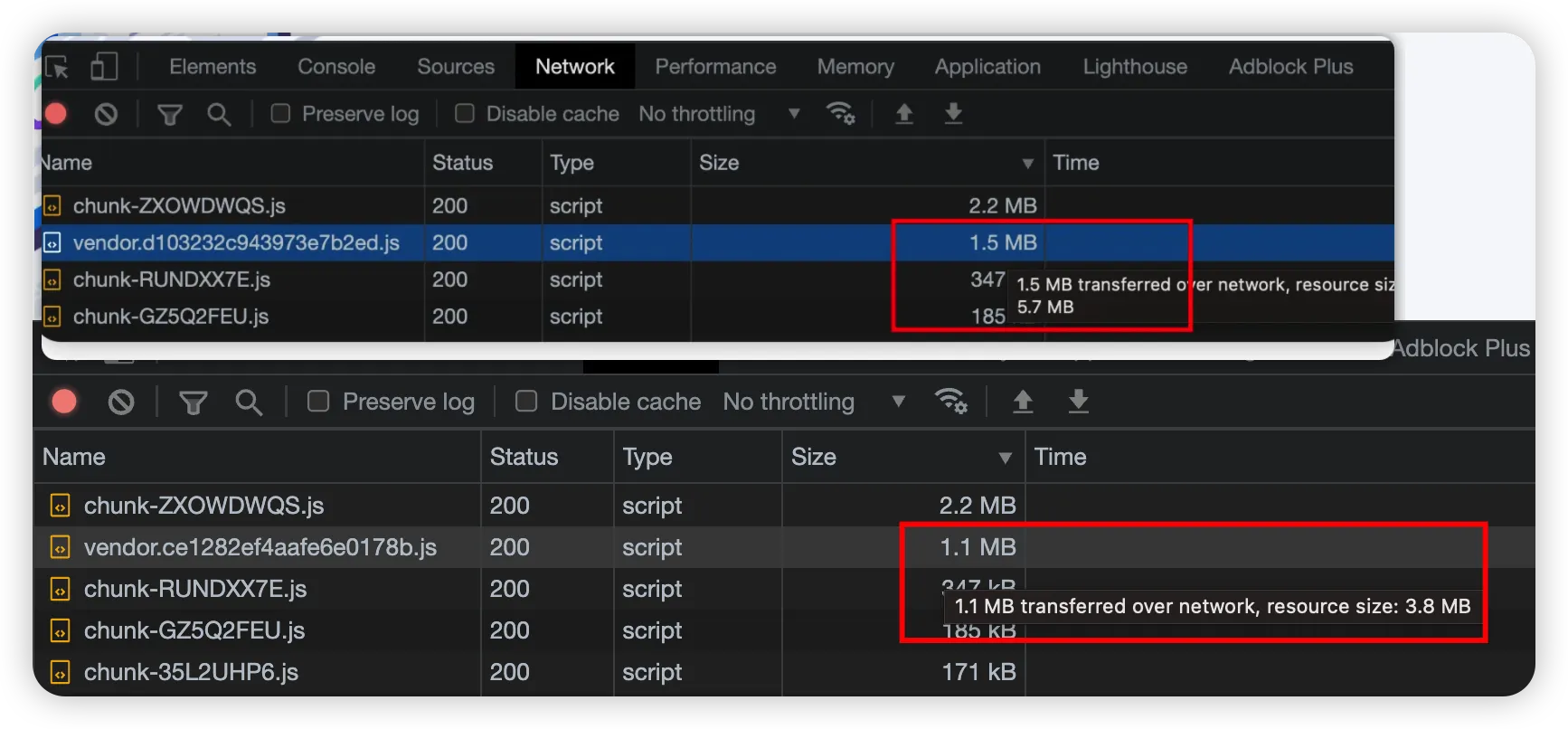
4.3 首页加载容量
减少了0.4MB,看着不算很大?不行,我就想吹一下

4.4 首页加载速度
可以通过下面两个地址实测
账号密码 test test2020
5、总结
引用一句Facebook(现在Meta)著名的口号和价值观
"Done is better than perfect"(完成比完美更好)
目前项目完成度比较高了(仅限接口层面)
性能方面做一些调整还是必要的
本文作者:花菜
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!