目录
1、背景
上次发了文章我用 GPT4 写了个开源项目
主要功能是实现了,但代码不够紧凑。
使用过程比较繁琐,需要手动上传jmx,再执行jmx,最后再生成报告。
想增加一个新功能,把这三个步骤合并成一个步骤,但发现重复代码还蛮多的。
这当然是不能忍的,那就把这个任务交给ChatGPT(GPT4模型)吧
2、GPT4重构
2.1 代码抽取
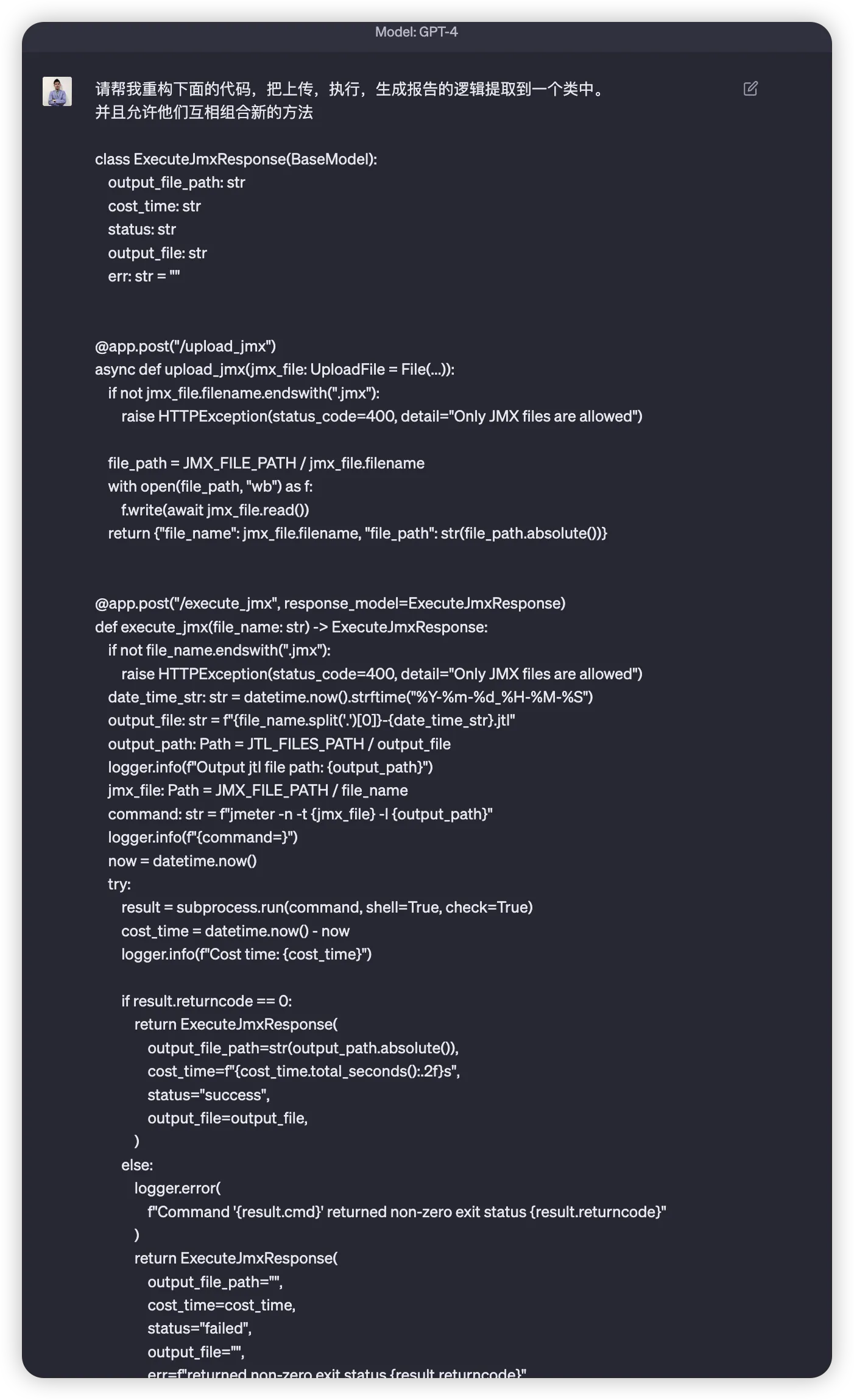
话不多说,直接把代码扔给ChatGPT

看看效果,有模有样的?

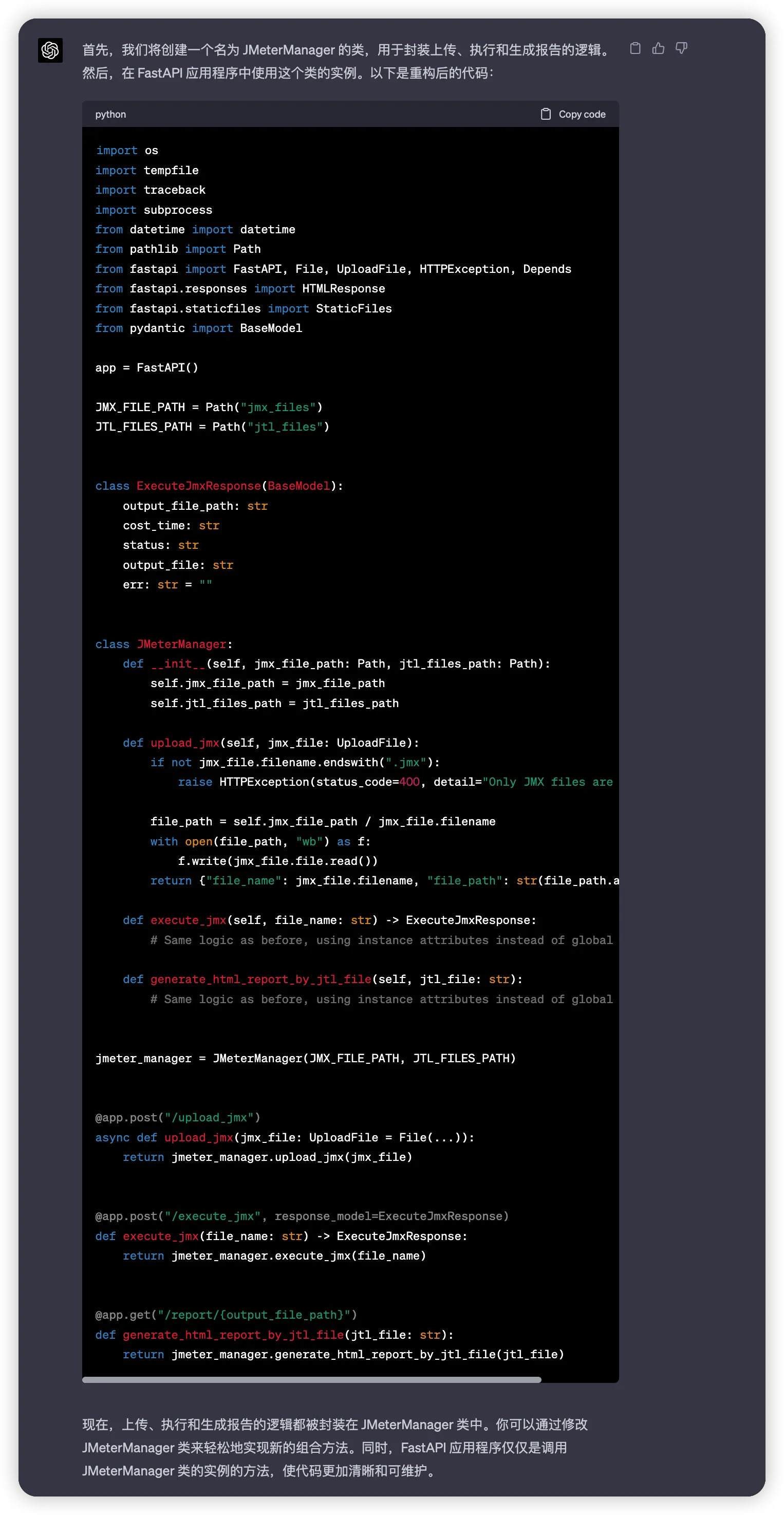
但是它偷懒了!!!
并没有实现上传jmx和生成报告的接口

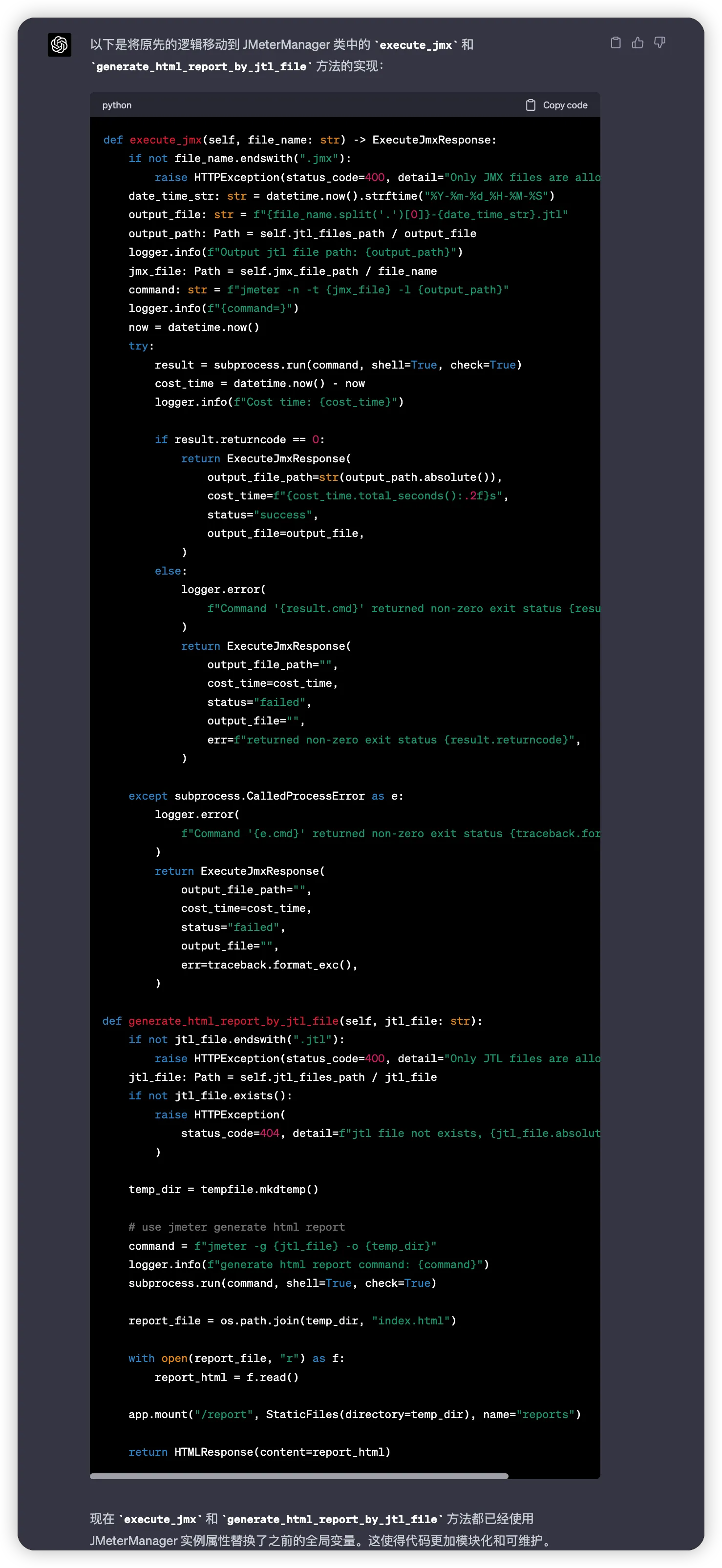
嗯,看不错哦。代码都移动好了
不过还有个小问题,JMeterManager做了一个全局实例化,然后在路由中使用它的实例
使用全局变量这种方式不够优雅,那要怎么改呢
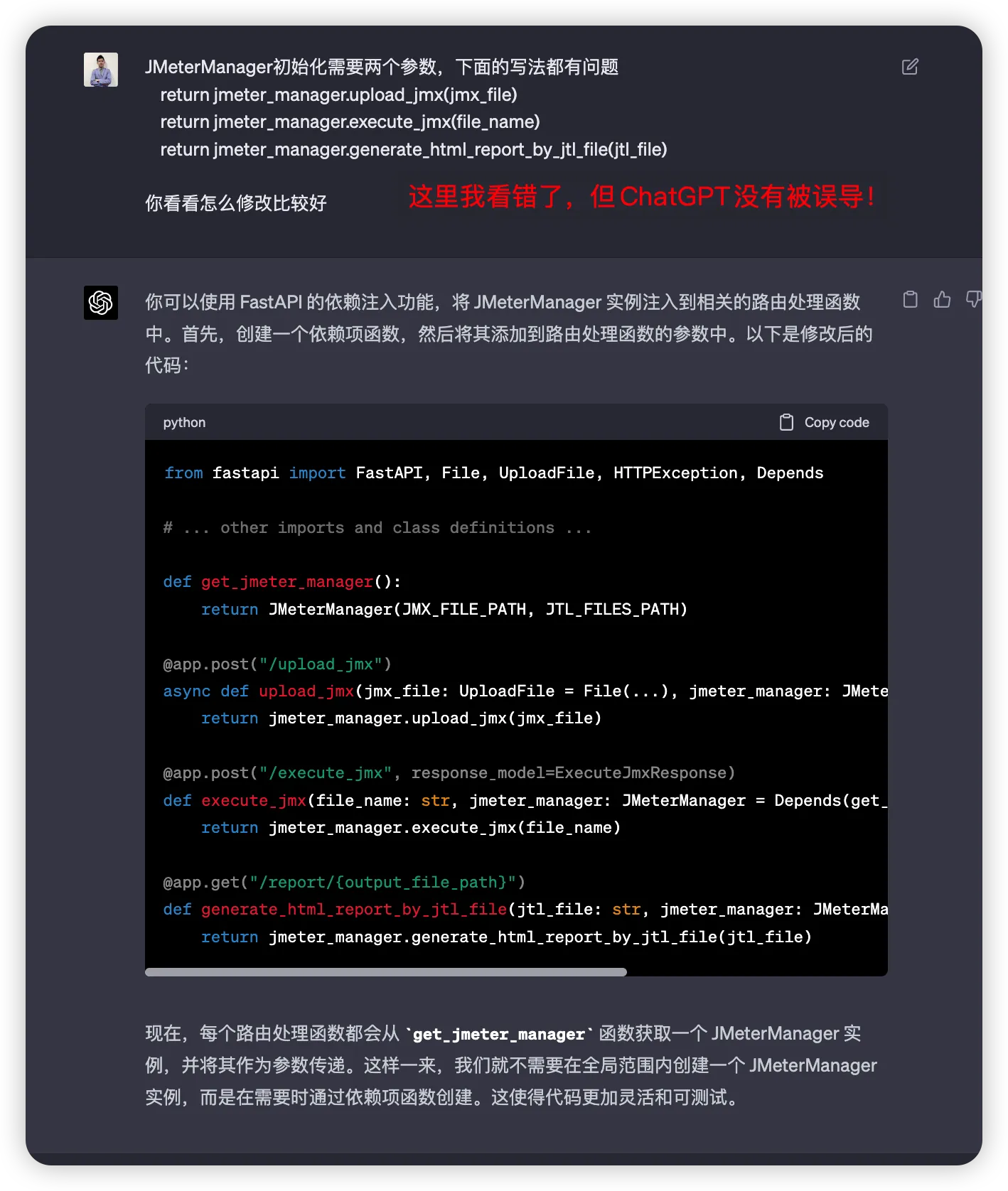
2.2 使用依赖注入

真不错啊,即使我的提问有问题,还能给我想要的答案!
2.3 全局变量和依赖注入比较
那么问题来了,全局变量和依赖注入,除了优雅,还有啥区别
看看FastAPI之父Ayo的说法,你觉得呢

3、实现新功能
第一版的时候,三个步骤才能完成压测:
- 调用upload_jmx先上传jmx
- 然后调用execute_jmx执行,得到jtl
- 在通过generate_html_report_by_jtl_file接口得到最终的HTML报告
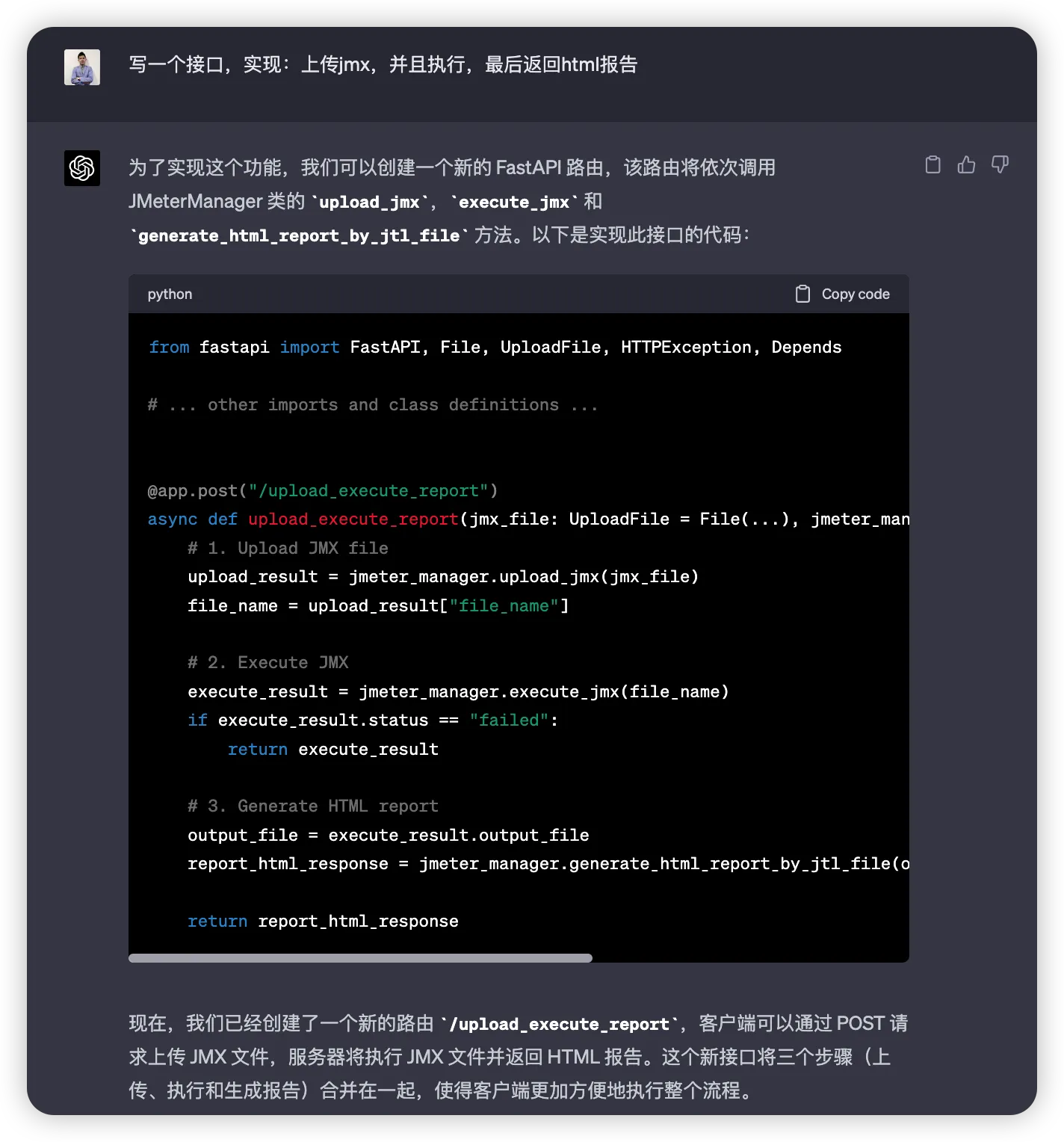
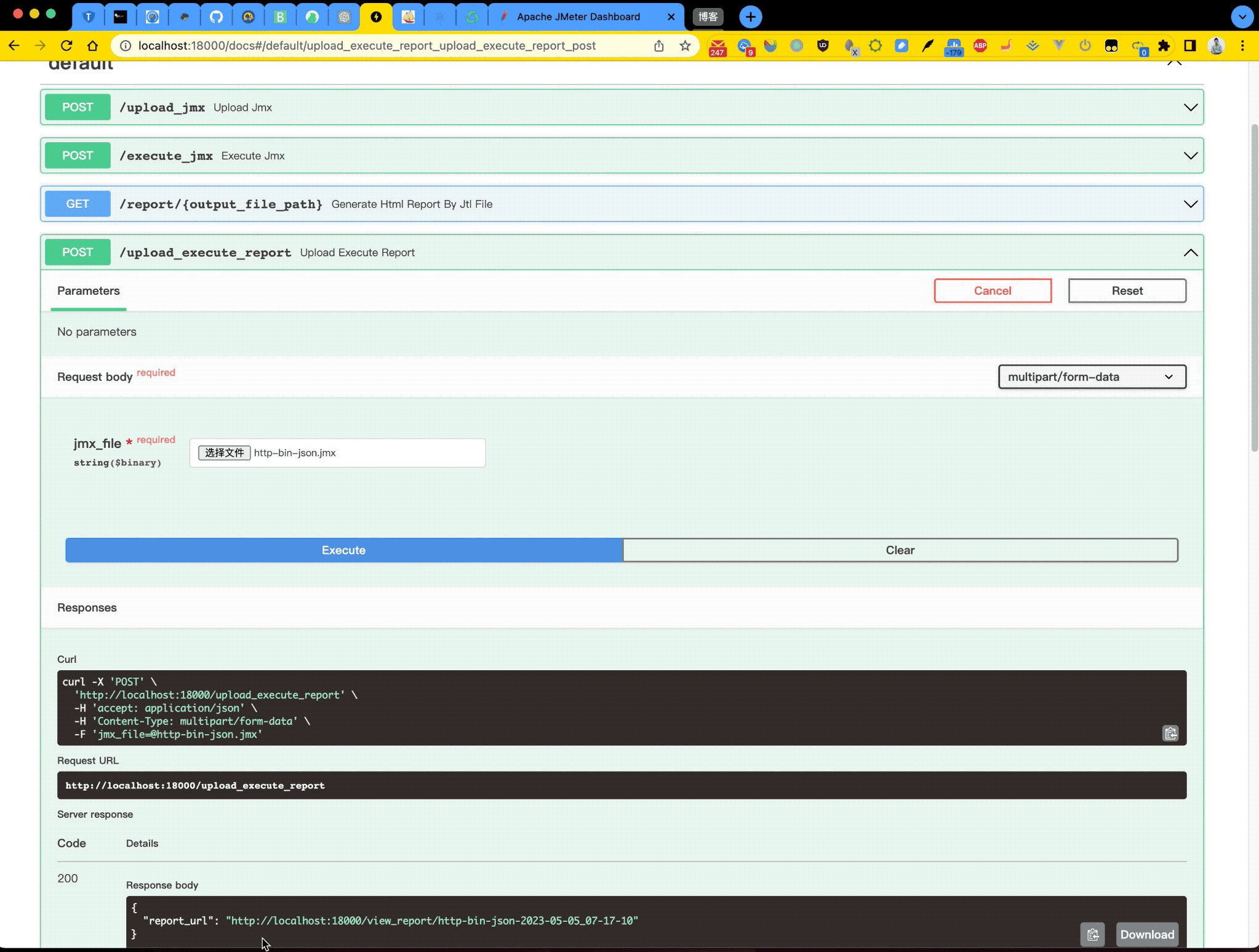
新功能是把三这个步骤合成一个,看看ChatGPT给出的答案

整体上没毛病,返回的结果是有点问题的
自己手动改一下就OK
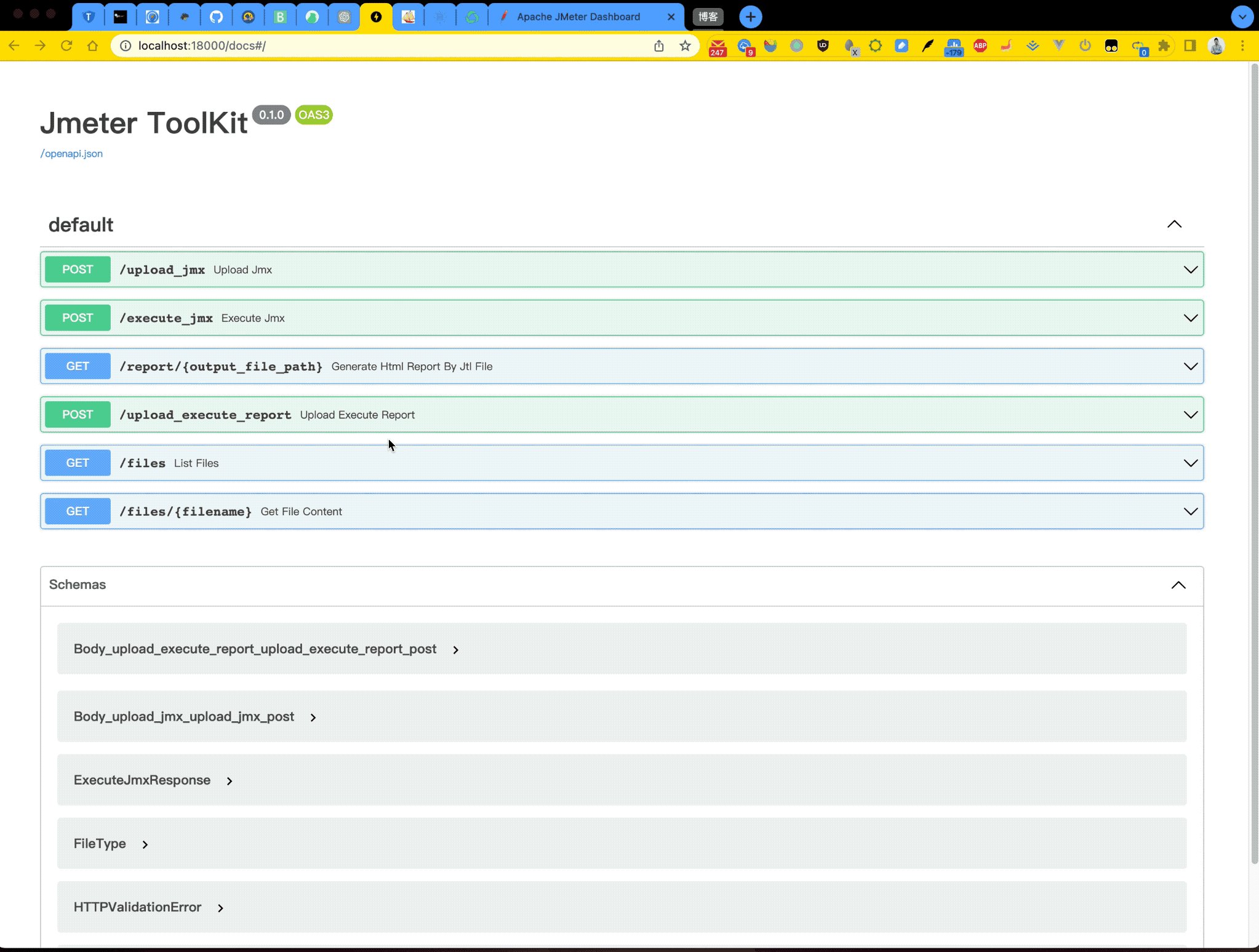
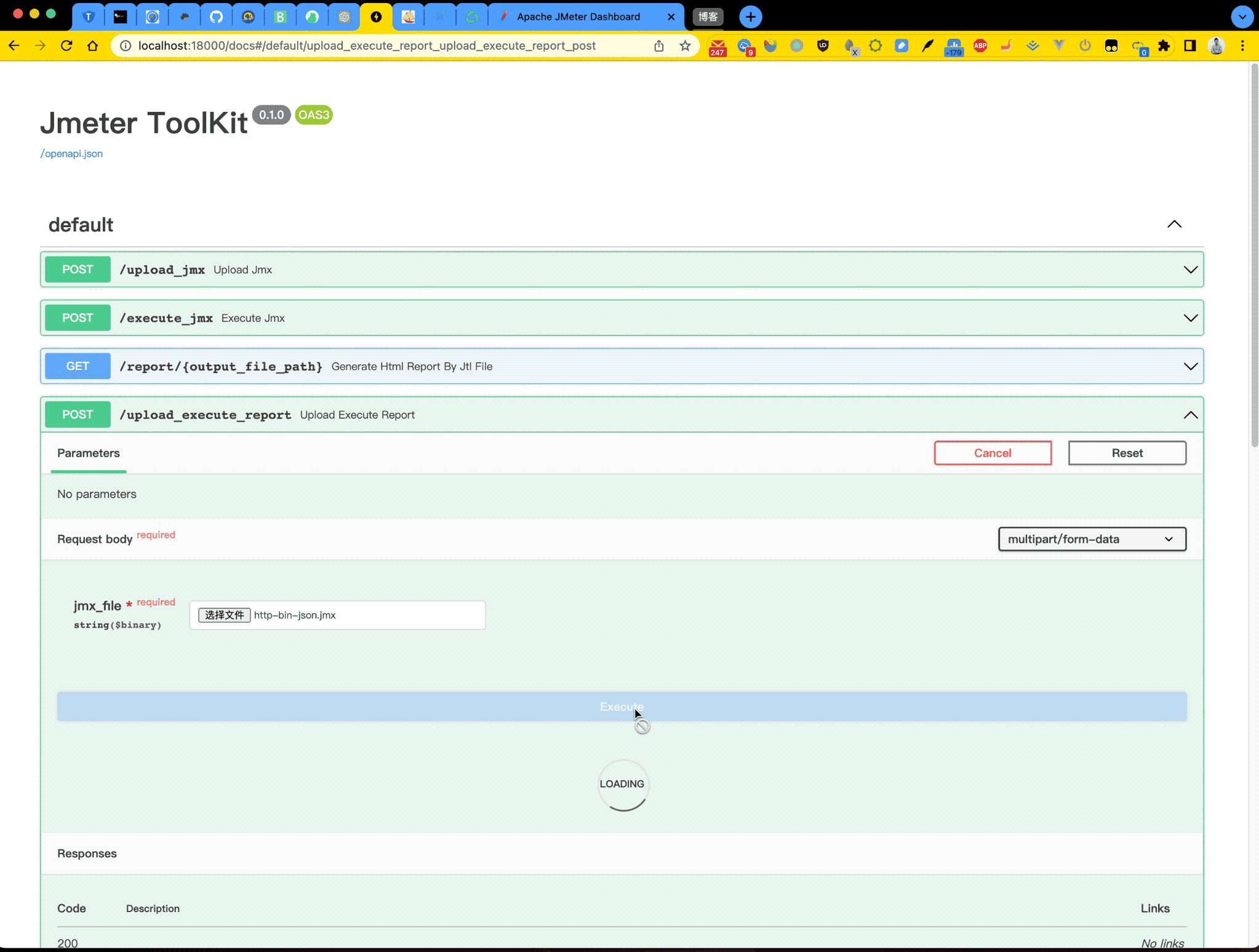
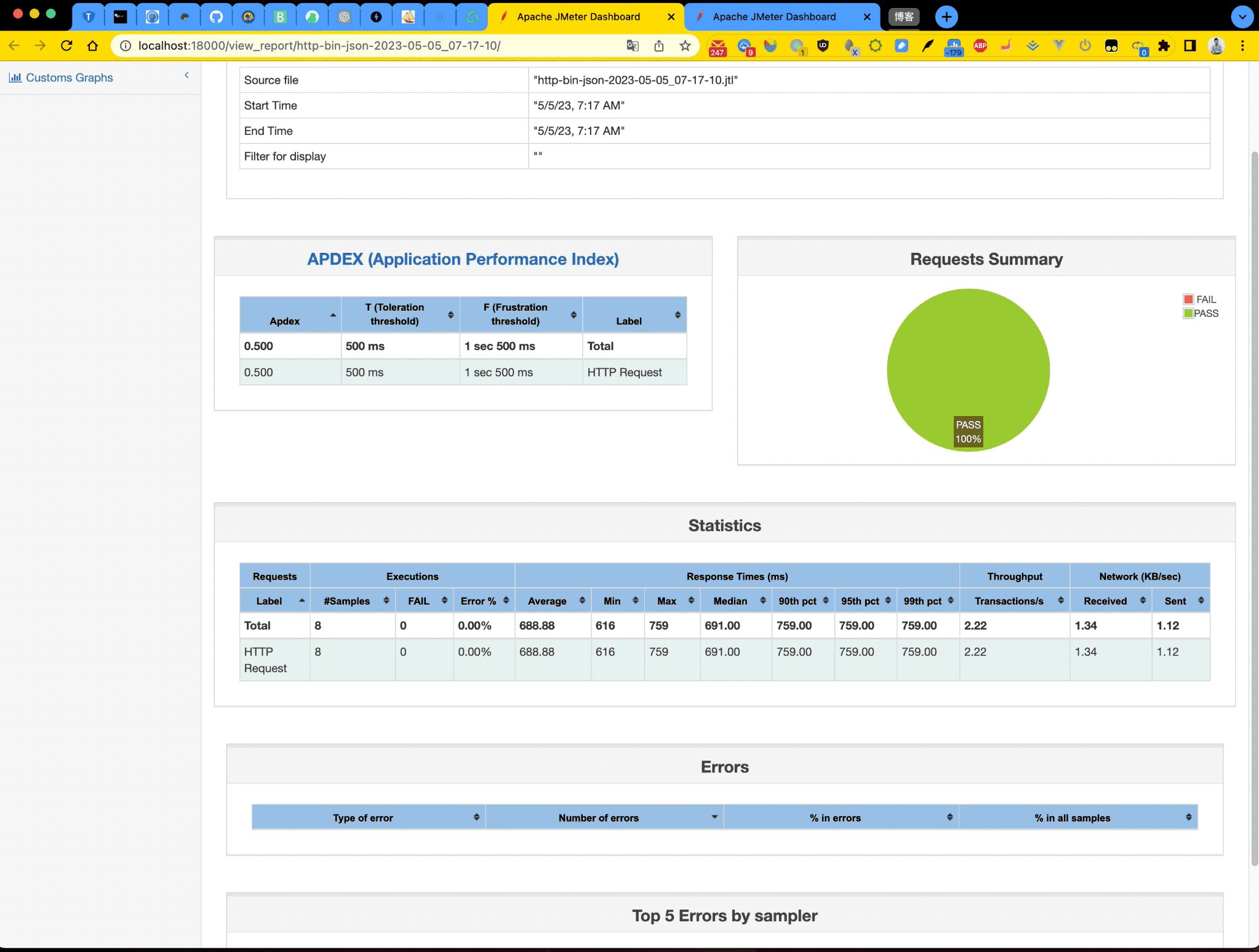
看看最终效果,nice!
上传完直接执行,并且生成报告

4、FastAPI挂载静态
4.1 需求分析
当然,实际情况没有那么顺风顺水。下面是踩坑之路
Jmeter生成的HMTL报告,是一个文件夹
目录长这样
shell$ tree reports -L 2
reports
├── http-bin-json-2023-04-29_10-21-30
│ ├── content
│ ├── index.html
│ ├── sbadmin2-1.0.7
│ └── statistics.json
├── http-bin-json-2023-05-04_21-36-21
│ ├── content
│ ├── index.html
│ ├── sbadmin2-1.0.7
│ └── statistics.json
├── http-bin-json-2023-05-04_21-59-39
│ ├── content
│ ├── index.html
│ ├── sbadmin2-1.0.7
│ └── statistics.json
├── http-bin-json-2023-05-04_23-17-37
reports是所有报告的根目录,它下面的每个子目录都是一份完整的报告
例如http-bin-json-2023-04-29_10-21-30这个文件夹,就是指http-bin-json.jmx这个文件在2023-04-29_10-21-30这个时间执行的报告
前端访问的方式是
http://localhost:18000/view_report/http-bin-json-2023-05-05_07-17-10/
也就是说,只需要传入文件夹名称即可
那么这个功能怎么实现,看ChatGPT怎说

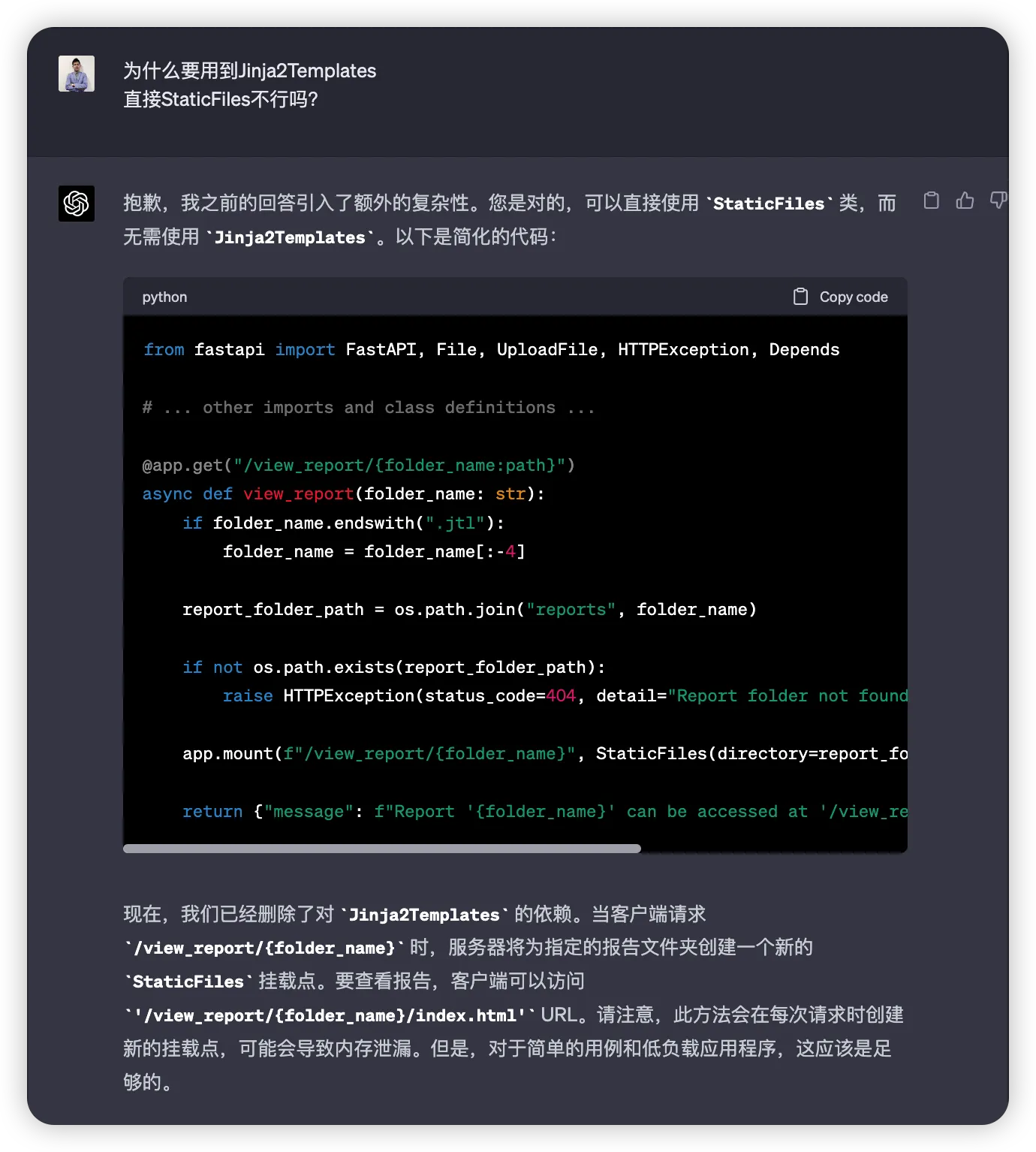
4.2 移除Jinja2
这显然不OK,访问静态文件为啥要增加Jinja2模板,重来

厉害啊,还考虑到内存泄漏和实际的使用场景 但是不符合我的要求,我希望是传入文件夹,就直接渲染页面了,它返回了一个路径,接下来就是一顿乱操作了
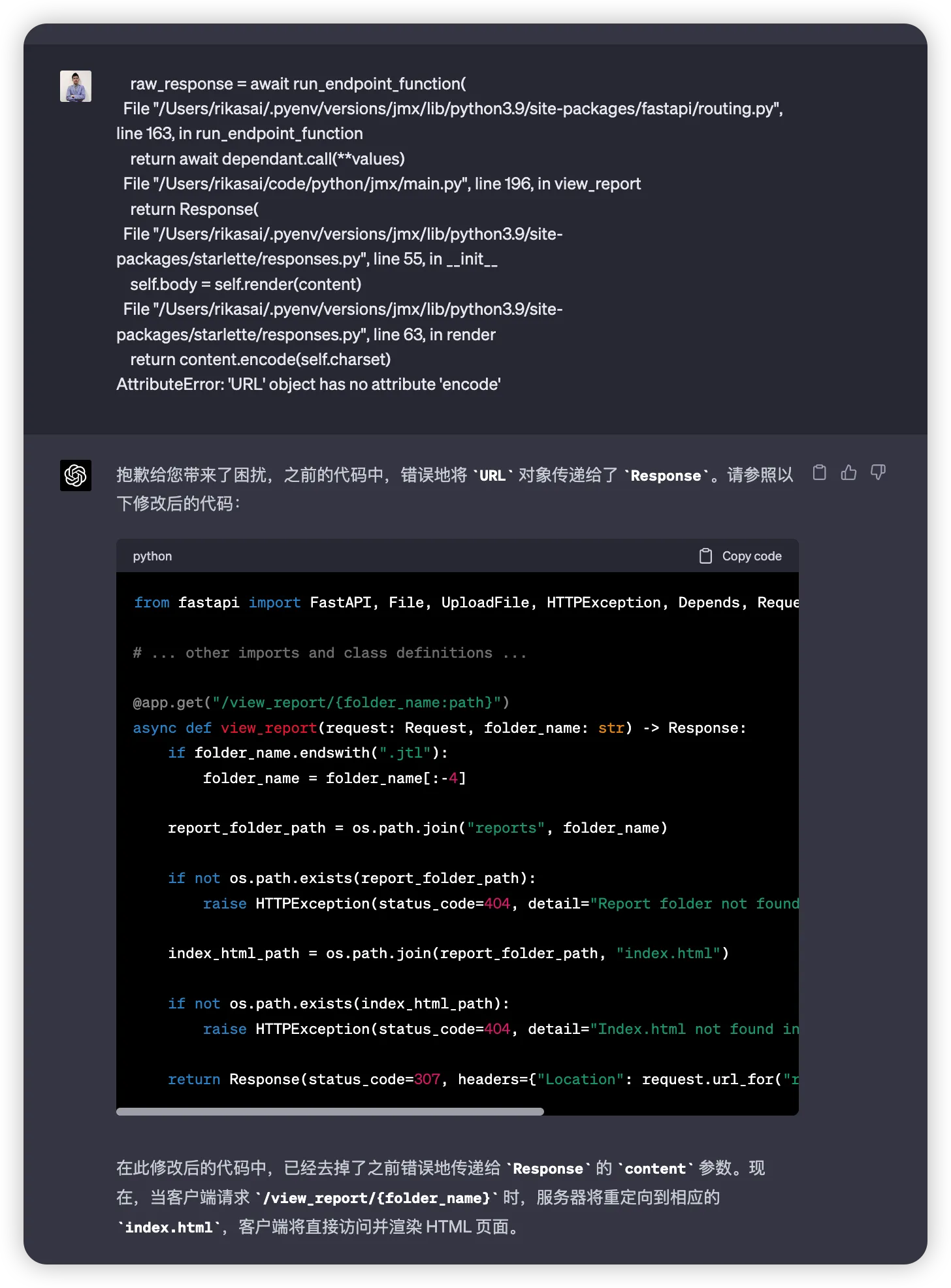
4.3 踩坑


4.4 解决
后面有点多,就不一一列举 其实解决方法很简单
pyapp.mount("/view_report", StaticFiles(directory="reports", html=True), name="reports")
只需要这一句就行了,把静态文件挂载,就能直接访问。
5、总结
为什么后面会发生这么多问题,首先我是FastAPI的新手,很多东西不了解。
其次,在调试的时候,没有注意浏览器缓存的问题,即使改成代码正确的了,但因为缓存,看到缺失错误的结果。
本文作者:花菜
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!